Web Design Tool Called Mockingbird
A mockup is like getting all dressed up, taking a few selfies and then spending the rest of the night on the couch doing nothing. The goal of creating one, usually on mockup websites or software, is to show stakeholders what the final visuals will look like, but they don't have to actually work. Your mockup doesn't need to be interactive or even move; it's a preview that will make your project look real.
As opposed to prototypes that actually have to function, mockups are static visuals meant to display design layouts, atmosphere, coloring and general aesthetics. Some designers prefer to create each button and icon from scratch, but if you want to jump ahead—or play around for inspiration—mockup websites and software come preloaded with these elements, and may be easier to use than graphic design software.

The sites below help you build website screen mockups, app screen mockups, product mockups and more. Most come with website mockup templates or UI kits, which let you design with premade elements like buttons. They're great time-savers if you're ever in a pinch and need to hand over a mockup quickly. For each one we'll break down the price, pros & cons, and whom they're recommended for.
Here's our list of the 9 top mockup websites and what they can do:
- Adobe XD
- Fluid UI
- InVision
- Mediamodifier
- Mockflow
- Mockingbird
- MockupsJar
- Moqups
- Smartmockups
1. Adobe XD
—

Adobe XD is the Adobe family's answer to digital design software. It has all the detail and nuance you might expect from the company behind Photoshop and Illustrator, but also brings the same steep pricing.
Still, if you're looking for professional-grade mockups with all the trimmings, Adobe XD delivers. It handles the entire design process, including interactive prototypes, and even integrates with other Adobe software if you want to create or tweak elements in Photoshop or Illustrator.
It's also quite sophisticated in its features, with 3D effects, animations, and the option to create a component library, a place to store all your elements like buttons and icons so your team can use them again on another project (it helps loyal customers if they see the same controls on a new product). There's also special features like Repeat Grid, which saves time when you need to copy-and-paste a pattern over and over, and Padding, which protects pixel sizes when editing different layers of the same elements.
Pricing:
- $9.99/month
- $99.99/year (prepaid)
Pros:
- suits the entire design process, including interactive prototypes
- sophisticated features: 3D effects, animations and component library
- user friendly functions for saving time: padding, repeating patterns and easy editing
- integrates with other Adobe software
Cons:
- overkill if you just want a simple and quick mockup
Recommended for…
- people serious enough about digital design to want top-tier software
- regular designing—not for one-off or individual projects
2. Fluid UI
—

Although technically for prototyping, Fluid UI is robust enough for gorgeous mockups, which you can later convert to interactive prototypes. It's a great choice for hands-on designers and design teams that work with the entire scope of the project in mind.
Fluid UI isn't as user-friendly as the other top mockup websites, which gives it a learning curve beginners may not like. However, it has all the professional-tier features you need for web and app design, including wireframes and a library of prebuilt UI components and icons. One of its highlights is its collaboration tools, which lets users view, comment and edit the same files from any location around the world.
Pricing:
- Free plan (1 project)
- $8.25/month (billed annually) [Solo]
- $19.08/month (billed annually) [Pro]
- $41.58/month (billed annually) [Team]
Pros:
- advanced features suitable for professionals
- slightly cheaper than comparable mockup websites
- top-notch collaboration
- large built-in component library
- mobile apps and device switching make it easy to create mockups for mobile devices
Cons:
- learning curve
Recommended for…
- people who want a complete design tool, but are watching their budget
3. InVision
—
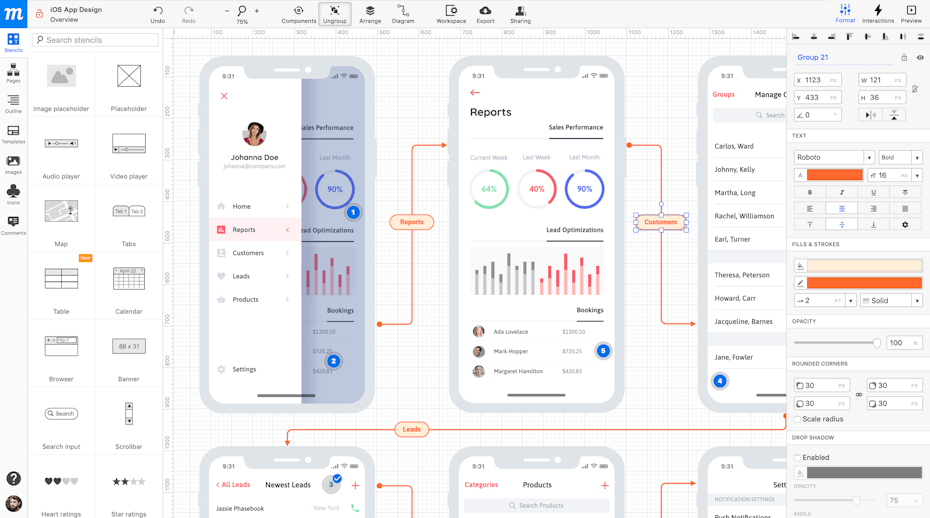
Sample workflow from InVision
In direct competition with Adobe XD, InVision is another all-inclusive mockup and prototyping tool, also with a pricy monthly subscription. InVision shares a lot of Adobe XD's sophisticated features, including precise animation tools for prototyping, but is slightly less user-friendly when it comes to efficiency and streamlining tasks.
It's also worth noting that InVision is primarily a prototyping tool, so many of its features are geared towards interactivity and effects rather than static images. Still, it has everything you need to great pixel-perfect mockups, including integration with Photoshop and Sketch, and with the free Inspect add-on you can convert any designs seamlessly into developer code. And to top it off, there's a forever-free version.
Pricing:
- Free version
- $7.95/month (billed annually)
Pros:
- suits the entire design process, including interactive prototypes
- advanced features like animations and interactive effects
- integrates with Photoshop and Sketch
- free version
Cons:
- usability is a tad clunkier than Adobe XD
Recommended for…
- people who primarily want a prototyping tool, but with mockup capabilities
4. Mediamodifier
—

Let's move away from the professional-grade mockup websites… far away. Mediamodifier is on the other end of the spectrum: very limited with features and depth, but extremely convenient. You can download mockups straight from the site for free, but you have to pay to remove the watermark and get high-quality versions.
Mediamodifier is like an online photo editor, but preloading with app and website mockup templates. They also have thousands of templates for more than just digital mockups: t-shirts, coffee mugs, book covers, etc. All you do is find a template you like, add your own image and… well, that's actually all you can do. This is a bare-bones mockup website for when you need something fast and easy, but not for when you need to impress someone with high-quality visuals.
Pricing:
- Free plan
- $9/month (billed annually)
Pros:
- easy-to-use
- can create mockups in seconds
- lots of templates to choose from
Cons:
- bare-bones features
- have to pay for high-quality resolution
- have to pay to remove watermarks
Recommended for…
- when you just need something basic and fast
- you've already designed the image, but need to place it on a phone/desktop background
- a good selection of backgrounds
5. MockFlow
—

When we talk about mockup websites that suit the entire design process, we don't mention wireframes much. MockFlow is one of the true all-in-one design tools that takes you from wireframes, through mockups and all the way to prototypes.
In addition to its wireframing capabilities, MockFlow also offers a lot of flexibility with the extra add-ons in its MockStore. There you can find "accessories" like extra UI packs, more website mockup templates and special features like user personas, design systems or translators. MockFlow is also known for its easy collaboration and sharing, making it great for teams.
Pricing:
- Free plan
- $14/month (billed annually) [Premium]
- $30/month (billed annually) [TeamPack with 3 users]
Pros:
- excellent wireframing capabilities
- MockStore provides extra features
- wide selection of UI packs and templates through the MockStore
Cons:
- Premium plan costs more than other mockup software but does less
Recommended for…
- people who want extra tools like design systems or storyboards
- big teams that needs advanced collaborative features
- simple one-off projects that can take advantage of the free plan
6. Mockingbird
—

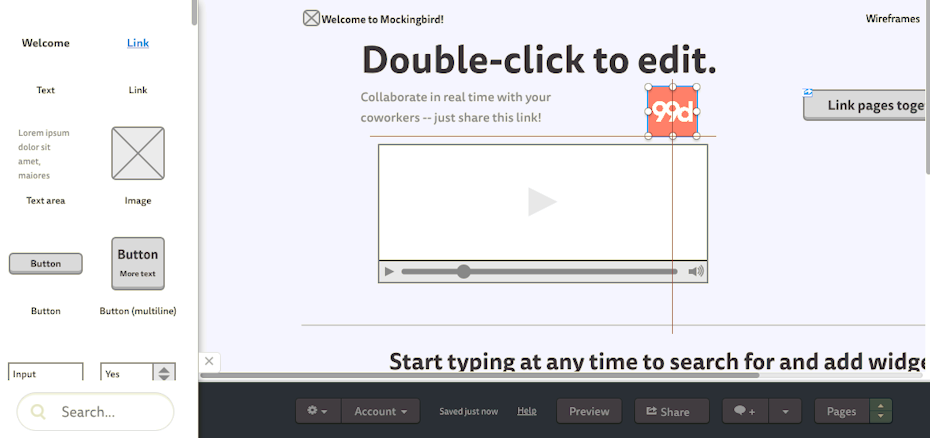
Mockingbird is a good middle-ground solution between extensive features and streamlined usability (although it's priced as a high-end tool). It's most appealing feature is the easy, WYSIWYG editor, where you simply drag-and-drop elements to where you want them to go. Other top mockup websites have drag-and-drop editors, but Mockingbird's UI is so simple and straightforward, it's clearly designed for beginners and first-timers.
However, the price is not as convenient. At $11/month minimum, it's one of the more expensive mockup websites, despite not really offering anything extra. On the bright side, it's the same price for any amount of collaborators, so if you have a big enough team, you can justify the cost.
Pricing:
- $11/monthly (billed annually): 3 projects
- $17//monthly (billed annually): 10 projects
- $32/monthly (billed annually): 25 projects
- $68//monthly (billed annually): unlimited projects
Pros:
- extremely user-friendly
- WYSIWYG interface
- free trial online
Cons:
- expensive
- suite of features not as robust as the other top mockup websites
Recommended for…
- beginners who feel intimidated by more complicated interfaces
- large teams who can't afford individual memberships with other mockup websites
7. MockupsJar
—

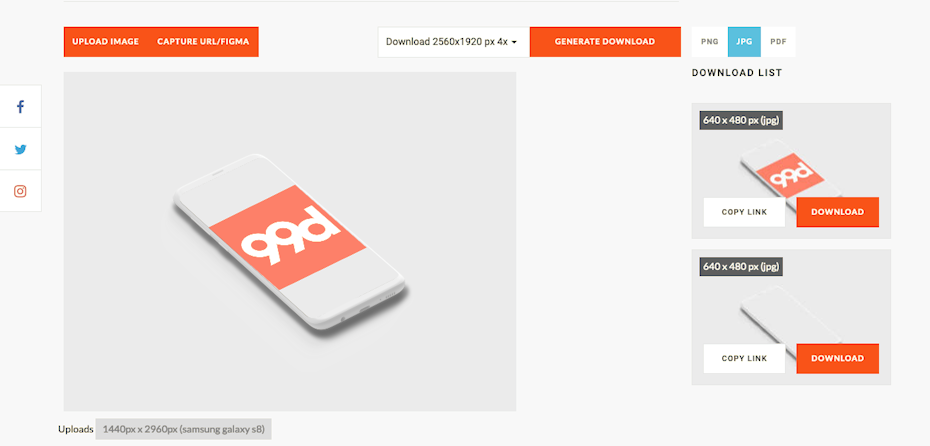
MockupsJar is the same kind of free mockup website as Mediamodifier: you choose your template and superimpose your own image on top of it. Just like Mediamodifier, they offer a selection of stock photos from laptops to mugs to t-shirts, but unlike Mediamodifier you can download a high-quality version for free.
MockupsJar may not have as many website mockup templates as Mediamodifier, but being able to download a high-quality image without paying makes up for it. However, you can only download 20 images in high resolution; after that, you have to either pay or download them in low resolution. There's also ads in the free version, but all-and-all it's not so bad for a free mockup website.
Pricing:
- Free plan
- €5/month (billed monthly)
Pros:
- effortlessly simple
- free plan offers 20 high-resolution images
- no watermarks
Cons:
- bare-bone features
- need to design images elsewhere
Recommended for…
- people who like Mediamodifier's platform, but don't want to pay to have watermarks removed
8. Moqups
—

Moqups is another all-in-one digital designer for wireframes, prototypes and of course mockups. Their editor is a great blend of advanced features and WYSIWYG controls, a suitable match for both beginner and expert designers. They only have two pricing plans, though, depending on how many users you have, so teams larger than three have to pay extra.
Users praise Moqups ability for creating flowcharts, which isn't exactly helpful for mockups, but is good for the overall design process. Although some of usability can be clunky, overall it's a viable alternative to the other all-in-one mockup websites, especially if you're equally interested in wireframing and prototyping.
Pricing:
- $16/month (billed annually) [Pro – 3 editors]
- $49/month (billed annually) [Unlimited – unlimited editors]
Pros:
- well-balanced design tool for wireframes, prototypes and mockups
- user-friendly enough for beginners, advanced enough for experts
- excellent planning features, like flowcharts, site-maps and storyboards
Cons:
- on the more expensive side
Recommended for…
- people who prioritize wireframes and prototypes on the same level as mockups
9. Smartmockups
—

Smartmockups is in the same category as Mediamodifier and MockupsJar, but with better integrations. That's a big deal if you've designed a high-definition preview screenshot in Marvel App and just want to put it on a sample desktop background. Smartmockups also has more customization features than the other free mockup websites, such as changing colors, but that feature is only available with the paid plan.
As with the other free mockup websites, don't expect too much beyond superimposing your image on a template background. The paid version has access to over 6,000 template images for a variety of background images including T-shirts, business cards and digital devices. The free plan still offers about 800 mockup templates, but you'll have to deal with watermarks.
Pricing:
- Free version
- $9/month
Pros:
- integrates with Marvel App, Dropbox, Figma, Unsplash and Canva
- paid plan lets you customize image
- quick & easy
Cons:
- Free plan has watermarks
- need to design images elsewhere
Recommended for…
- you work mostly in Marvel App, Canva or Figma
Why not go pro?
—
As we said up top, the only job of mockups is to look good. If there's a lot riding on the success of your mockup—maybe you have to win over an unsatisfied stakeholder or shop the idea around for more funding—then you definitely need your mockup to look its absolute best. In that case, why not leave it in the hands of a professional.
When you hire a freelance designer through 99designs, you put your mockup in the hands of an expert who understands all the nuances of design. You don't need to worry about software prices or learning curve because the designer takes care of it for you. And with our community of designers from all over the world, you're sure to find one with the particular style you're looking for!
Need a professional design for your big idea?
Our designers can do it for you.
Web Design Tool Called Mockingbird
Source: https://99designs.com/blog/design-resources/best-mockup-websites/
Posted by: wallaceconces1968.blogspot.com

0 Response to "Web Design Tool Called Mockingbird"
Post a Comment